 前端表单验证常用的正则表达式 - reg
前端表单验证常用的正则表达式 - reg
在表单验证中,使用正则表达式来验证正确与否是一个很频繁的操作,本文收集整理了常用的 javaScript 正则表达式,其中包括用户名、密码强度、数字、电子邮件地址 (Email)、手机号码、身份证号、URL 地址、IPv4 地址、十六进制颜色、日期、QQ 号码、微信号、车牌号、中文正则。
# 用户名
// 用户名正则,4 到 16 位(字母,数字,下划线,减号)
var reg = /^[a-zA-Z0-9_-]{4,16}$/
// 用户名正则,4 到 16 位(汉字,字母,数字,下划线,减号)
var reg = /^([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[a-zA-Z0-9_-]){4,16}$/
1
2
3
4
2
3
4
# 密码强度
// 密码强度正则,最少 6 位,包括至少 1 个大写字母,1 个小写字母,1 个数字,1 个特殊字符
var reg = /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$/
1
2
2
# 数字
// 数字正则
var reg = /^-?\d+(\.\d+)?$/
// n 位的数字
var reg = /^\d{n}$/
// 至少 n 位的数字
var reg = /^\d{n,}$/
// m-n 位的数字
var reg = /^\d{m,n}$/
// 零和非零开头的数字
var reg = /^(0|[1-9][0-9]*)$/
// 正整数正则 (和上面是一样的)
var reg = /^(\d|[1-9]\d+)$/
// 负整数正则
var reg = /^-(\d|[1-9]\d+)$/
// 整数正则
var reg = /^-?(\d|[1-9]\d+)$/
// 正小数正则
var reg = /^(\d|[1-9]\d+)\.\d+$/
// 负小数正则
var reg = /^-(\d|[1-9]\d+)\.\d+$/
// 小数正则
var reg = /^-?(\d|[1-9]\d+)\.\d+$/
// 正数正则 (不包括 0)
var reg = /^0\.\d+$|^[1-9]\d*(\.\d+)?$/
// 负数正则
var reg = /^-0\.\d+$|^-[1-9]\d*(\.\d+)?$/
// 非负数正则
var reg = /^(\d|[1-9]\d+)(\.\d+)?$/
// 非零开头的最多带两位小数的数字
var reg = /^([1-9][0-9]*)+(\.\d{1,2})?$/
// 保留 n 位小数正则 (n> 0)
var reg = /^-?(\d|[1-9]\d+)\.\d{1,n}$/
// 0-100 之间的正数正则
var reg = /^100$|^(\d|[1-9]\d)(\.\d+)?$/
// 非负浮点数
var reg = /^\d+(\.\d+)?$/
// 或
var reg = /^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$/
// 非正浮点数
var reg = /^((-\d+(\.\d+)?)|(0+(\.0+)?))$/
// 或
var reg = /^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$/
// 正浮点数
var reg = /^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$/
// 或
var reg = /^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$/
// 负浮点数
var reg = /^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$/
// 或
var reg = /^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$/
// 浮点数
var reg = /^(-?\d+)(\.\d+)?$/
// 或
var reg = /^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$/
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
# 钱
钱的输入格式:
- 有四种钱的表示形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":
^[1-9][0-9]*$ - 这表示任意一个不以 0 开头的数字,但是,这也意味着一个字符"0"不通过,所以我们采用下面的形式:
^(0|[1-9][0-9]*)$ - 一个 0 或者一个不以 0 开头的数字。我们还可以允许开头有一个负号:
^(0|-?[1-9][0-9]*)$ - 这表示一个 0 或者一个可能为负的开头不为 0 的数字。让用户以 0 开头好了。把负号的也去掉,因为钱总不能是负的吧。下面我们要加的是说明可能的小数部分:
^[0-9]+(.[0-9]+)?$ - 必须说明的是,小数点后面至少应该有 1 位数,所以"10." 是不通过的,但是 "10" 和 "10.2" 是通过的:
^[0-9]+(.[0-9]{2})?$ - 这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:
^[0-9]+(.[0-9]{1,2})?$ - 这样就允许用户只写一位小数。下面我们该考虑数字中的逗号了,我们可以这样:
^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$ - 1 到 3 个数字,后面跟着任意个 逗号 + 3 个数字,逗号成为可选,而不是必须:
^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$ - 备注:这就是最终结果了,别忘了"+"可以用"*"替代。如果你觉得空字符串也可以接受的话 (奇怪,为什么?) 最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里
最近从网上找到的将数字转化为千分位:
var reg = /(?!^)(?=(\d{3})+$)/g
var str = '1234567890'
console.log(str.replace(reg, ','))
// 1,234,567,890
1
2
3
4
2
3
4
当然也可以直接使用 toLocaleString 这个方法
# HTML 标记的正则表达式
var reg = /<(\S*?)[^>]*>.*?</\1>|<.*? />/
1
网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力
# 首尾空白字符的正则表达式
var reg = /^\s*|\s*$ /
// 或
var reg = /(^\s*)|(\s*$)/
1
2
3
2
3
可以用来删除行首行尾的空白字符 (包括空格、制表符、换页符等等), 非常有用的表达式
// Email 正则
var reg = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/
1
2
2
# 手机号码
// 手机号正则
var reg = /^1[3456789]\d{9}$/
// 或
var reg = /^1(3|4|5|6|7|8|9)\d{9}$/
1
2
3
4
2
3
4
# 身份证号
// 身份证正则表达式 (15 位)
var reg = /^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$/
// 身份证正则表达式 (18 位)
var reg = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/
1
2
3
4
2
3
4
身份证号码的正则表达式及验证详解 (JavaScript, Regex) (opens new window)
# URL
// URL 正则
var reg = /^((https?|ftp|file):\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/
1
2
2
# IPv4 地址
// ipv4 地址正则
var reg = /^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/
1
2
2
# 十六进制颜色
// RGB Hex 颜色正则
var reg = /^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/
1
2
2
# 日期
// 日期正则,简单判定, 未做月份及日期的判定
var reg = /^\d{4}(\-)\d{1,2}\1\d{1,2}$/
// 日期正则,复杂判定
var reg = /^(?:(?!0000)[0-9]{4}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-8])|(?:0[13-9]|1[0-2])-(?:29|30)|(?:0[13578]|1[02])-31)|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)-02-29)$/
1
2
3
4
2
3
4
# QQ 号码
// QQ 号正则,5 至 11 位
var reg = /^[1-9][0-9]{4,10}$/
1
2
2
# 微信号
// 微信号正则,6 至 20 位,以字母开头,字母,数字,减号,下划线
var reg = /^[a-zA-Z]([-_a-zA-Z0-9]{5,19})+$/
1
2
2
# 车牌号
// 车牌号正则
var reg = /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-Z]{1}[A-Z0-9]{4}[A-Z0-9 挂学警港澳]{1}$/
1
2
2
# 包含中文
// 包含中文正则
var reg = /[\u4E00-\u9FA5]/
1
2
2
# 常用规则
\d:表示任意一个数字
\w:表示任意一个单词字符(只能是 数字,字母,下划线)
\s:表示任意一个空白字符
\D:表示任意一个非数字字符
\W:表示任意一个非单词字符
\S:表示任意一个非空白字符
"[]" 用来描述单一字符,方括号内部可以定义这个字符的内容,也可以描述一个范围, 例如:[1,2,3], 表示该字符只能是 1 或 2 或 3
"+":表示内容可以连续出现至少 1 次以上
"*":表示内容出现 0 - 若干次
"?":表示内容出现 0-1 次
".":表示通配字符
{n}:表示内容必须出现 n 次
{n,m}:表示内容出现 n-m 次
{n,}:表示内容出现至少 n 次
^:表示以什么开头
$:表示以什么结尾
\b:单词边界
\B:非单词边界
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
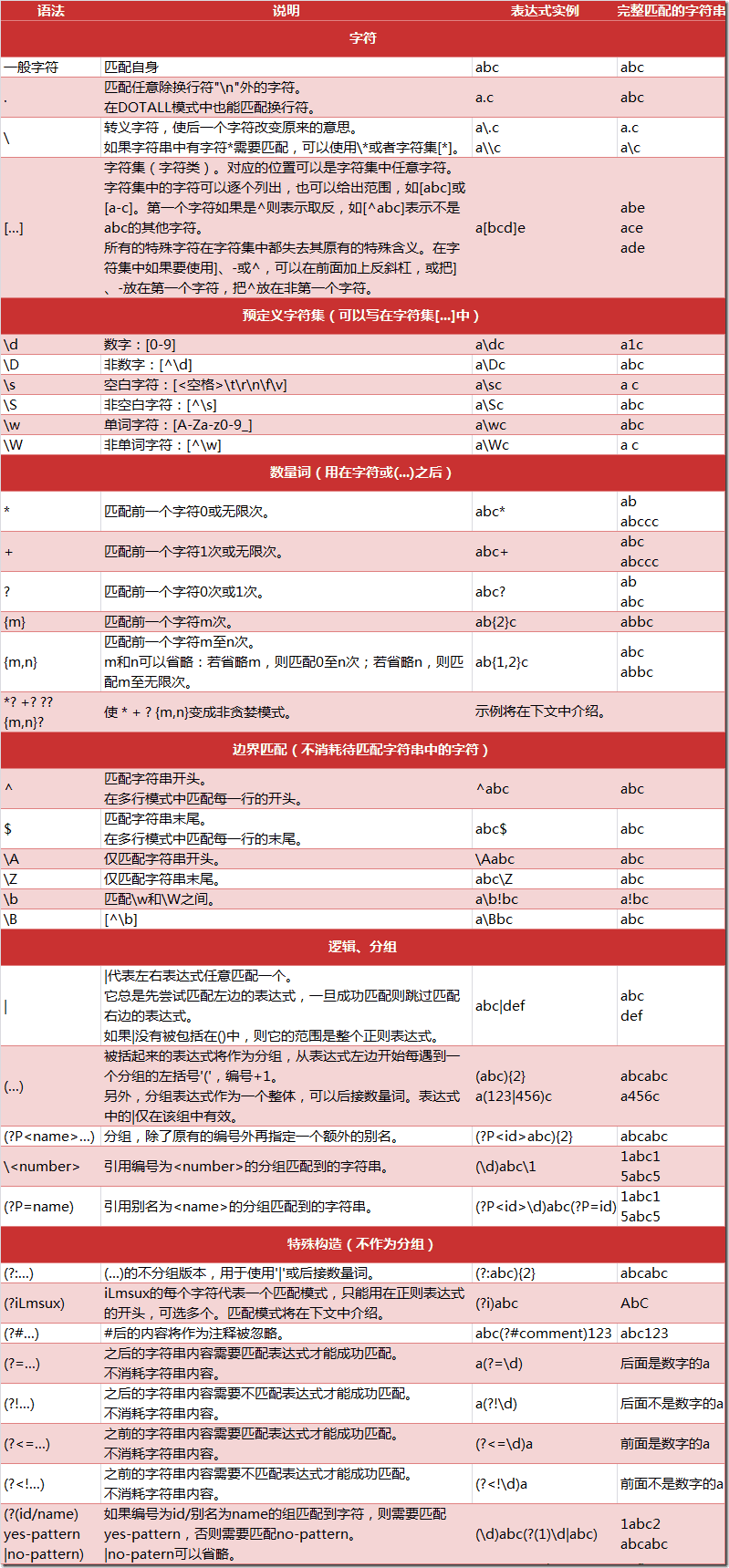
# 常用规则图片

# 玩转 JavaScript 正则表达式 (opens new window)
# 马蹄疾 | Regex 专题:语法 (opens new window)
# 马蹄疾 | Regex 专题:方法 (opens new window)
# 马蹄疾 | Regex 专题:引擎 (opens new window)
编辑 (opens new window)
上次更新: 5/27/2023, 1:02:05 PM