 version 1.15
version 1.15
# July 2017 (version 1.15) (opens new window)
Welcome to the July 2017 release of Visual Studio Code. There are a number of significant updates in this version that we hope you will like, some of the key highlights include:
- Large file support (opens new window) - Improved performance for large files, no size limit on 64-bit machines.
- 64-bit Windows builds (opens new window) - Use your computer's full address space with the 64-bit builds.
- Find in Markdown preview (opens new window) - Full search for Release Notes, Markdown preview, and Extensions.
- Auto-indent, Emmet 2.0 on by default (opens new window) - Source code auto-indenting and new Emmet support.
- Custom syntax highlighting (opens new window) - Easily adjust editor colors to your liking.
- Terminal environment variables (opens new window) - Preconfigure the Integrated Terminal environment.
- Color picker UI (opens new window) - Quickly create colors in your CSS, SASS, and Less files.
- Loaded Scripts Explorer (opens new window) - Easily review and step through loaded scripts during Node.js debugging.
- Markdown preview plugins (opens new window) - Add styles, scripts or plug-ins to Markdown previews.
- code.visualstudio.com updates (opens new window) - Tutorials for React, Angular and deploying Node.js to Azure.
- Preview: Multi-root workspaces (opens new window) - Settings and debug configurations across multiple projects (Insiders build).
If you'd like to read these release notes online, you can go to Updates (opens new window) on code.visualstudio.com (opens new window).
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Editor (opens new window) - Predefined snippet choices, improved auto-indenting and diff editor.
- Workbench (opens new window) - Customizable Explorer sort order and view layout, prefilled Quick Open actions.
- Integrated Terminal (opens new window) - Improved switching, delete word keyboard shortcuts.
- Tasks (opens new window) - Less and Sass compiler output parsing, new Status Bar display.
- Extension Authoring (opens new window) - Multi-root support for debugging and settings, new Markdown Preview API.
# Support for snippet choices (opens new window)
With snippet choices, a placeholder can be prefilled with a set of values. The syntax is ${<number>|option_1,...,option_n|}.
Below is a working sample specifying a fixed set of color choices:
"color": {
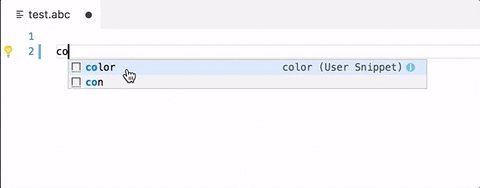
"prefix": "color",
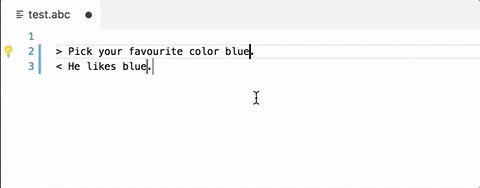
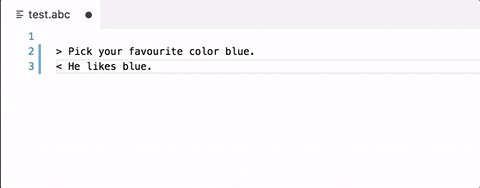
"body": "> Pick your favorite color ${1|red,green,blue,pink|}.\n< He likes $1."
}
1
2
3
4
2
3
4

Last but not least, when inserting snippets via IntelliSense a preview is now shown.
编辑 (opens new window)
上次更新: 7/1/2023, 9:16:13 AM