 version 1.13
version 1.13
# May 2017 (version 1.13) (opens new window)
Welcome to the May 2017 release of Visual Studio Code. There are a number of significant updates in this version that we hope you will like, some of the key highlights include:
- Changes to settings defaults (opens new window) - Enabled by default: extensions auto-update, editor drag and drop, and minimap (outline view).
- Set multiple cursors with Ctrl/Cmd + Click (opens new window) - Add multi-cursors just like Sublime Text and Atom.
- Improved Git merge (opens new window) - Inline merge actions with Accept Changes CodeLens.
- Better IntelliSense details (opens new window) - Easily toggle full suggestion documentation.
- Emmet abbreviations display (opens new window) - Preview Emmet expansions as you type.
- Enhanced snippets (opens new window) - Increase your productivity with multi-cursor and nested snippets.
- Faster debugger performance (opens new window) - Stepping through source code is significantly faster.
- File links in exception stack traces (opens new window) - Jump directly to source code from exception stack traces.
- Docker debugging recipe (opens new window) - Debug configuration example for Docker projects.
- More workbench theming colors (opens new window) - We've added more VS Code customizable colors.
- Better NVDA support (opens new window) - Accessibility improvements for the NVDA screen reader.
If you'd like to read these release notes online, you can go to Updates (opens new window) on code.visualstudio.com (opens new window).
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Workbench (opens new window) - Filenames in symbol search, disable menu bar mnemonics.
- Editor (opens new window) - Resizable Find widget, new folding control settings.
- Languages (opens new window) - JSX/TSX component highlighting, Markdown headers in symbol search.
- Debugging (opens new window) - Copy All from Debug Console, local/remote paths in launch configurations.
- Tasks (opens new window) - Auto-detect and customize Gulp and Grunt tasks to run in VS Code.
- Extension Authoring (opens new window) - Custom views in the Explorer, reference theme colors.
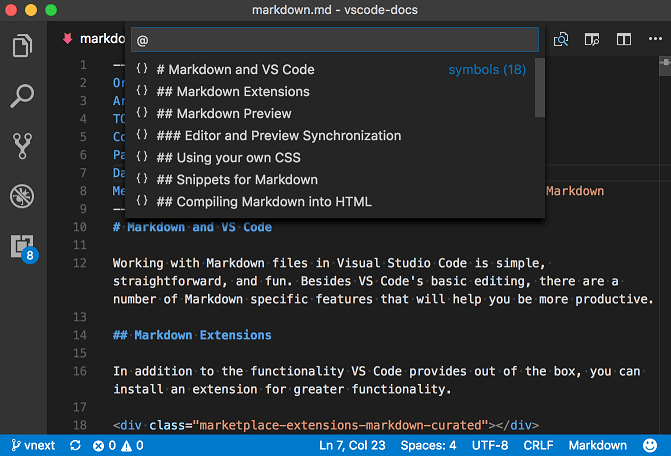
# Markdown symbol search includes heading levels (opens new window)
You can quickly jump to a heading in a Markdown file using Go to Symbol in File... (⇧⌘O). This list now includes the heading level of each symbol, which allows you to quickly filter results by heading level.

编辑 (opens new window)
上次更新: 6/28/2023, 3:57:18 PM