 在代码片段中使用快速建议
在代码片段中使用快速建议
# 问题描述
在使用代码片段时,使用 tab 可以跳转的区域内无法使用快速建议
Autocomplete does not work at times · Issue #134320 · microsoft/vscode (opens new window)
Auto-Complete not working in snippets · Issue #144496 · microsoft/vscode (opens new window)
# 原因
VSCode 默认禁止了在片段代码中使用快速建议:
"editor.suggest.snippetsPreventQuickSuggestions": true
# 解决措施
# 方法一
设置 "editor.suggest.snippetsPreventQuickSuggestions": false
但这里 tab 有两个功能:一个是自动补全,一个是跳转到下一个输入区域
有时候输入完成后,准备跳转到下一个输入区域,却触发了自动补全,而且跳转也失效了
由于平时不使用 tab 补全,故需要把这个功能关闭
"editor.tabCompletion": "off"
这个默认就是关闭的,如果默认是 off 就不用管了
但发现其实并没有关闭,tab 补全功能还在
TabCompletion not respecting setting · Issue #142129 · microsoft/vscode (opens new window)
我们需要解除 tab 的 acceptSelectedSuggestion 这个功能
在 keybindings.json 文件中新增
// 去掉 tab 补全
{
"key": "tab",
"command": "-acceptSelectedSuggestion",
"when": "suggestWidgetVisible && textInputFocus"
},
2
3
4
5
6
可以参照这个:Visual Studio Code Key Bindings (opens new window)
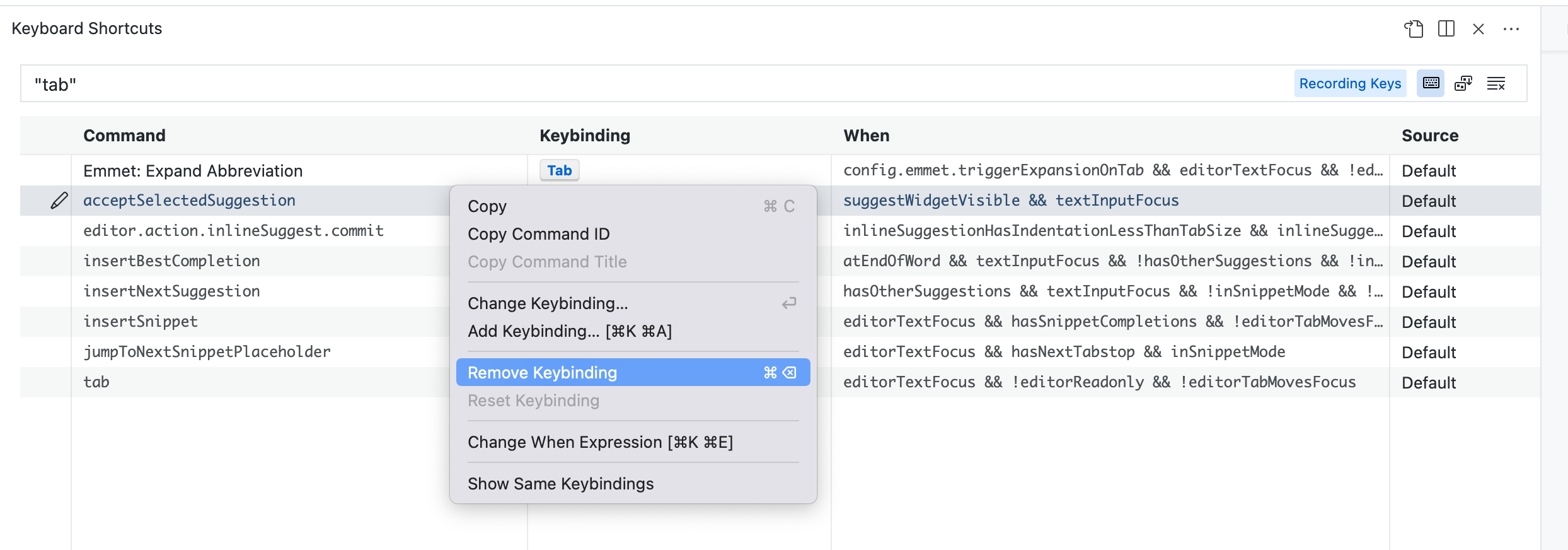
或者打开快捷键设置 (ctrl/cmd + k ctrl/cmd +s),搜索 "tab",找到 acceptSelectedSuggestion,右键 - Remove Keybinding

// 最近 vscode 更新好像使用的是下方的 when 语句,如果上方不生效,就使用下方的
{
"key": "tab",
"command": "-acceptSelectedSuggestion",
"when": "suggestWidgetHasFocusedSuggestion && suggestWidgetVisible && textInputFocus"
},
2
3
4
5
6
如果有的插件只能使用 tab 补全,可以使用下方的代码,使用 enter 替换 tab 执行补全功能
// 使用 enter 替换 tab 执行补全功能
{
"key": "enter",
"command": "editor.action.inlineSuggest.commit",
"when": "inlineSuggestionHasIndentationLessThanTabSize && inlineSuggestionVisible && !editorTabMovesFocus"
},
{
"key": "tab",
"command": "-editor.action.inlineSuggest.commit",
"when": "inlineSuggestionHasIndentationLessThanTabSize && inlineSuggestionVisible && !editorTabMovesFocus"
}
2
3
4
5
6
7
8
9
10
11
# 方法二
在片段中手动触发建议(通过 Ctrl+Space、Alt+ESC (macOS) 或 ctrl/cmd+i)