 Mac 自定义应用程序快捷键
Mac 自定义应用程序快捷键
相信刚从 Windows 系统转到 Mac 系统的前端开发童鞋都有这样的困惑: 我按 F12 为什么打不开 开发者工具 啊? 按 F5 为什么不是 重新加载此页 啊? 等等问题
这是因为 Mac 系统默认的 开发者工具 快捷键是 Cmd + Opt + I , 重新加载此页 是 Cmd + R
各种快捷键都不一样, 本来键盘布局就不一样, 需要适应一段时间, 现在快捷键都不一样, 明明按一下 F12 就可以解决的问题为什么要按三个键啊, 受不了
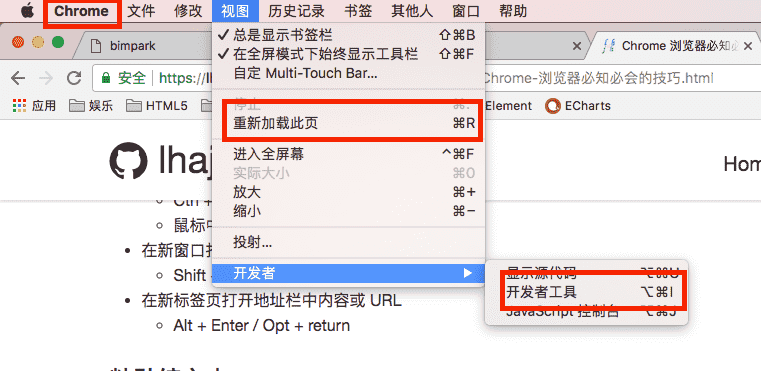
首先需要了解你快捷键对应的操作名称, 如 重新加载此页 和 开发者工具

然后点击 Mac 屏幕左上角的苹果标志, 在下拉菜单里选择 系统偏好设置... , 在设置面板里选择 键盘 , 切到 快捷键 标签, 点击左侧 应用快捷键 , 如下图所示.

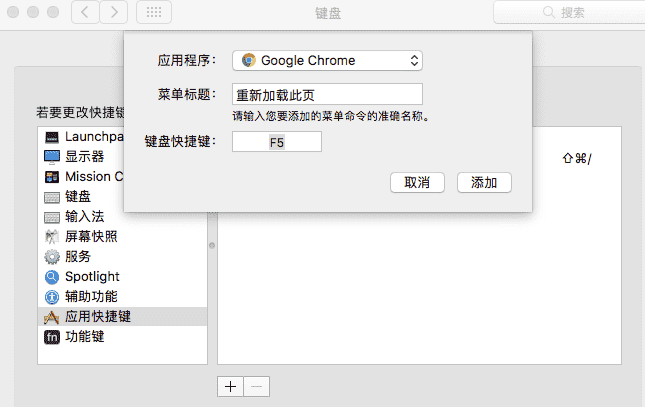
点击下面的 + , 选择具体的应用程序, 填写和快捷键对应的操作名称, 键入快捷键, 如图:

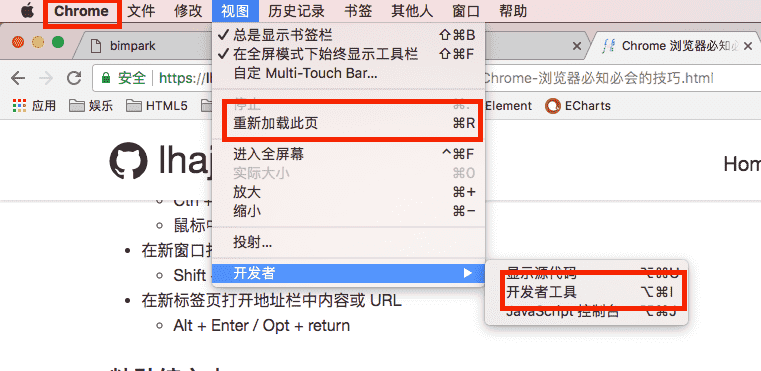
同理可以修改 开发者工具 和其他应用程序的快捷键
这里还有一个小彩蛋, 如图一: 快捷键只有 重新加载此页 , 但有时候我们需要强制刷新来清理缓存, 但当我们修改 重新加载此页 的快捷键后, 竟然出现了 强制重新加载此页

我们可以将 强制重新加载此页 的快捷键改为 Ctrl+F5 来和 Windows 保持一致
最后发一个修改完后的截图

编辑 (opens new window)
上次更新: 5/27/2023, 1:02:05 PM