 version 1.10
version 1.10
# February 2017 (version 1.10) (opens new window)
# February Release Summary (opens new window)
Welcome to the February 2017 release of Visual Studio Code. There are a number of significant updates in this version that we hope you will like, some of the key highlights include:
- Preview: Minimap (opens new window) - Get a 10,000 foot view of your code with Minimap.
- Preview: Drag and Drop in the editor (opens new window) - Easily drag and drop text around the editor.
- Copy text with formatting (opens new window) - Copy code examples with full syntax highlighting.
- Auto generate JSDoc (opens new window) - Simply type
/**to generate JSDoc comments for your functions. - File Explorer key bindings (opens new window) - You can now create shortcuts for the Explorer and other list/tree UI.
- Official Linux repositories (opens new window) - VS Code supports auto-updating packages on Linux.
- Improved Exception view (opens new window) - Easily view exception details in the debugger.
- Column breakpoints (opens new window) - Set multiple breakpoints on the same line of source code.
- Links in the Terminal (opens new window) - Integrated Terminal output links streamline the workflow between editor and commands.
- Keybinding support for tasks (opens new window) - Assign keyboard shortcuts to commonly used tasks.
- HTML DOM navigation (opens new window) - Quickly navigate to DOM elements by id and class name.
- Language specific default settings (opens new window) - Appropriate default settings for Go, Make, YAML and Markdown.
The release notes are arranged in the following sections related to VS Code focus areas. Here are some further updates:
- Editor (opens new window) - Word wrap settings simplification, manually trigger Save actions, new cursor styles.
- Workbench (opens new window) - Configurable window title, run either selected text or entire file from the Integrated Terminal.
- Languages (opens new window) - TypeScript 2.2, disable color preview decorators, better link navigation in Markdown.
- Debugging (opens new window) - Launch debugger using just the keyboard, new variable syntax.
- Tasks (opens new window) - Run tasks in separate terminals, new ${lineNumber} variable.
- Extension Authoring (opens new window) - Pluggable SCM provider, Modal message dialogs, provide language specific settings.
Tip: Want to see new features as soon as possible? You can download the nightly Insiders build (opens new window) and try the latest updates as soon as they are available.
# Run in terminal commands (opens new window)
In previous releases, there was the single command workbench.action.terminal.runSelectedText which sent text to the terminal. This would send either the selection if there was one, or the entire file if not. This caused some issues as users would accidentally run entire files when they were expecting to run the current line if there was no selection. Running a file would also not work in some shells as the shell would interpret the text in chunks, not as a whole. To improve these scenarios, there are now two commands with distinct behaviors:
workbench.action.terminal.runSelectedText: Sends the selection if there is one to the terminal, otherwise sends the current line.workbench.action.terminal.runActiveFile: Sends the file path of the active file to the terminal (in most shells this will execute the file).
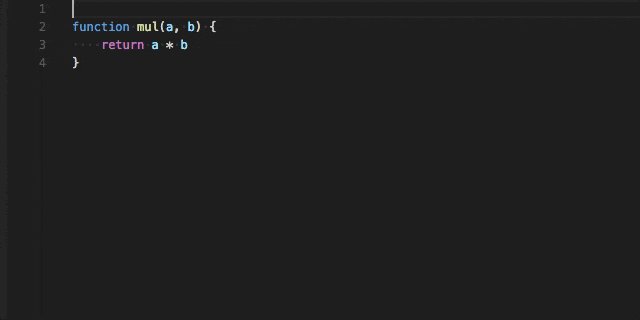
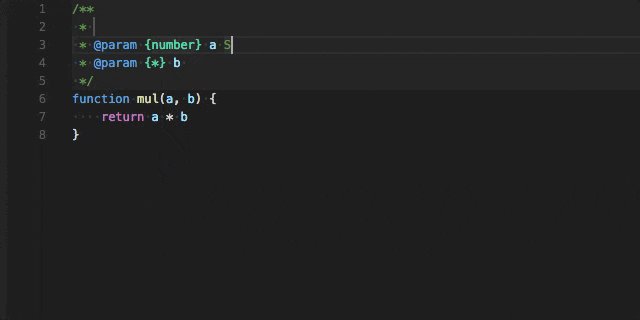
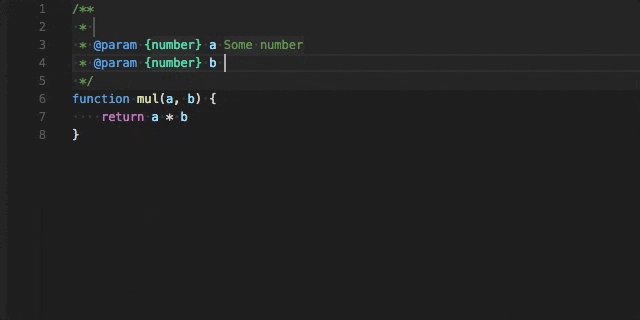
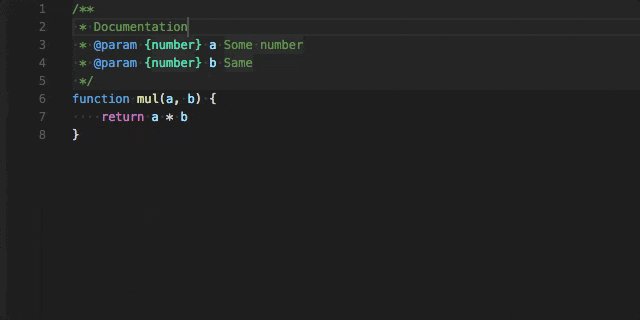
# Auto JSDoc comments (opens new window)
VS Code will now provide a JSDoc (opens new window) comment template for JavaScript and TypeScript functions when you type /**:

# HTML (opens new window)
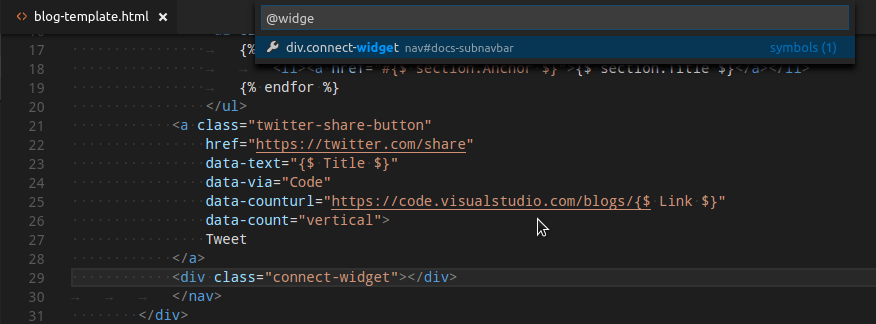
Document symbols are now available also for HTML, allowing you to quickly navigate to DOM nodes by id and class name.
Press ⇧⌘O to bring up the symbol in file.

Thanks to Cody Hoover (opens new window) for the contribution.