 在 Terminal 中使用 VSCode 打开文件或文件夹
在 Terminal 中使用 VSCode 打开文件或文件夹
打开 VSCode
打开控制面板 (
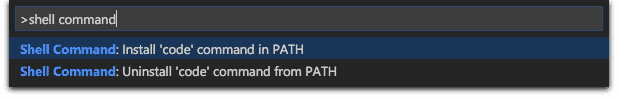
⇧⌘P), 输入shell command, 在提示里看到Shell Command: Install 'code' command in PATH, 运行它就可以了。
或者手动把下面的配置添加在
.bash_profile文件里:cat << EOF >> ~/.bash_profile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF1
2
3
4之后就可以在终端中输入
code .使用VS Code打开当前文件夹。 或者直接使用code filename编辑文件。参考链接:https://code.visualstudio.com/docs/setup/mac (opens new window)
编辑 (opens new window)
上次更新: 5/27/2023, 1:02:05 PM